Завдання з Інформатики на 19-20 квітня для 6-Б, 7-А та 10-х класів
6-Б клас
У програмі Scratch складіть алгоритм за зразком (малюнок можна збільшувати).
Проаналізуйте хід виконання дій виконавцем. Спробуйте самостійно створити алгоритм, де виконавець малює ЧОТИРИ фігури іншої форми.
7-А клас
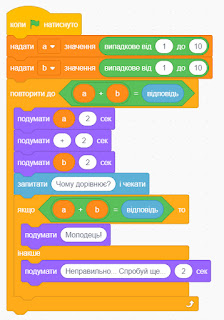
У програмі Scratch складіть алгоритм «Тренажер з математики» за зразком.
Внесіть зміні так, щоб програма «знаїомилась» з користувачем. Пригадайте (поміркуйте), куди треба додати фрагмент наданий нижче.
Додайте «емоцій» тренажеру. Створіть у вбудованому графічному редакторі костюми смайлів. Самостійно додайте команду Зміни костюма.
10-ті класи
Продовжуємо працювати над проектом «Мій перший сайт».
*Зразок головної сторінки з минулого заняття* ______________________________________________________________________________<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>«Маша та ведмідь»</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-сторінці */
background: #F5DEB3; /* Колір фона */
}
h2 {
font-size: 1.1em; /* Размір шрифта */
color: #800040; /* Колір тексту */
margin-top: 0; /* Відступ згори */
}
#container {
width: 1000px; /* Ширина слоя */
margin: 0 auto; /* Вирівнювання по центру */
background: #AFEEEE; /* Колір фону лівої колонки */
}
#header {
font-size: 2.2em; /* Размір тексту */
text-align: center; /* Вирівнювання по центру */
padding: 5px; /* Відступ навколо текста */
background: #008080; /* Колір фона шапки */
color: #ffe; /* Колір тексту */
}
#sidebar {
margin-top: 10px;
width: 110px; /* Ширина слоя */
padding: 0 10px; /* Відступ навколо текста */
float: left; /* Обтікання праворуч */
}
#content {
margin-left: 130px; /* Відступ зліва */
padding: 10px; /* Поля навколо текста */
background: #fff; /* Колір фона правой колонки */
}
#footer {
background: #008080; /* Колір фона футера */
color: #fff; /* Колір текста */
padding: 5px; /* Відступ навколо текста */
clear: left; /* Відміняємо дію float */
}
</style>
</head>
<body>
<div id="container">
<div id="header">Сайт про мультфільм «Маша та ведмідь»</div>
<div id="sidebar">
<p><a href="Page1.html">Історія створення</a></p>
<p><a href="Page2.html">Фотогалерея</a></p>
<p><a href="Page3.html">Відео</a></p>
<p><a href="Index.html">Головна</a></p>
</div>
<div id="content">
<h2>Про мутьтфільм</h2>
<p>
<img src="media/mm1.jpg" width="270" height="270"
alt="Малюнок" align="right" vspace="5" hspace="5">
<br>Про пригоди дівчинки Маші, яка за характером дуже пустотлива і допитлива.
<br>Рибацтво, вилазки в ліс, свята і гуляння, зустрічі з різними тваринами –
<br>чого тільки не відбувається у її житті. Ось тільки у цих історіях завжди
<br>знаходиться місце гумору і веселощам.
<h2>Рекомендація дитячого психолога:</h2>
<br>Маша — пустотлива, допитлива, самостійна дівчинка. Вона любить грати
<br>з Ведмедем та іншими тваринами, кататися на велосипеді, ласувати солодощами.
<br>Іноді Маша не чистить зуби та інше. Історії, які трапилася з нею навчать
<br>дітей правильно дбати про своє здоров’я, поводити себе.
<br>
<br>Щоб малюки не копіювали неправильну поведінку Маші, після перегляду
<br>варто обговорити з дітьми, що вона робила правильно, а що — ні,
<br>чому це неправильно. Серіал «Маша і Ведмідь» можна пропонувати
<br>для перегляду дітям, аби навчити їх критично ставитися до поведінки Маші.
</p>
</div>
<div id="footer">© Нікольська гімназія «Софія»</div>
</div>
</body>
</html>
______________________________________________________________________________
*Наданий зразок є орієнтовним. Ви повинні змінити оформлення (колір. шрифти та ін.) згідно вашої тематики та дизайнерського задуму.*
Нагадую... Роботу виконуємо в текстовому редакторі!
ЗАВДАННЯ ЦЬОГО ТИЖНЯ!
Створіть каскадну таблицю стилів (CSS) на основі наведеного вище HTML-коду. Збережіть ії у кореневу папку проекту.
Додайте зміни у файл CSS для додавання зображення в якості фону сайта за зразком.
______________________________________________________________________________
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-сторінці */
background-color: #c7b39b; /* Колір фону */
background-image: url(../media/bg.jpg);/* Малюнок фону */
background-repeat: no-repeat; /* Повторення малюнка вимкнуто */
background-size: 100%; /* Розмір зображення 100% від ширини вікна */
background-position:20px 20px; /* Рамка навколо фонового зображення */
}
______________________________________________________________________________






Комментарии
Отправить комментарий